FAQ
Mieux comprendre le template SENSBLACK
Mieux comprendre le template SENSBLACK
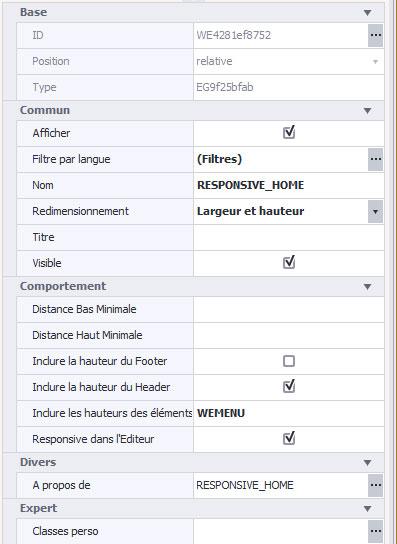
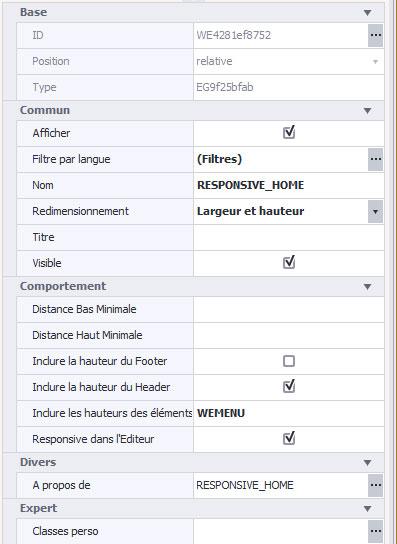
Celui-ci comporte de toutes nouvelles options que nous allons détailler. la chose la plus importante est que vous compreniez son utilité. Cet élément prend l'intégralité de la hauteur et de la largeur de la page de votre navigateur. Donc, quel que soit la taille de celui-ci, vous aurez ce panneau d'éléments responsive en fullpage. Nous y avons inclus différentes options prenant en compte le plus large panel de cas :
 COMPORTEMENT
COMPORTEMENT
Distance minimale :
C'est l'espace minimal entre le bas du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cet partie peut inclure des unités en pixels, em, vh etc.
Distance haut minimale :
C'est l'espace minimal entre le haut du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cette partie peut inclure l'unité en pixels, em, vh etc.
Inclure la hauteur du footer :
Il est utile de cocher cette case pour le dernier panneau de la page. Dès que possible, réduire la hauteur pour que le footer (la section Contenu Bas) rentre sur l'écran avec le panneau.
Inclure la hauteur du Header :
Il est utile de cocher cette case pour le premier panneau de la page. Dès que possible, réduire la hauteur pour que le Header (la section Haut si elle est activée dans les Sections de la page - icône Responsive) rentre sur l'écran avec le panneau.
Inclure les hauteurs des éléments :
Vous pouvez ajouter une liste d'IDs séparés par une virgule, des éléments qui doivent s'afficher sur la même page (écran) que le panneau d'éléments responsive. La hauteur du panneau sera réduite en conséquence. C'est ce que nous avons fait avec notre élément WEMENU (un panneau d'éléments). Celui-ci tient compte de la hauteur de cet élément et s'y inscuste parfaitement.
Une fois cet élément importé sur votre page, si vous voulez un élément centré, vous devez mettre un Panneau d'Eléments (élément standard dans la liste Eléments de droite) à l'intérieur. Celui-ci héritera automatiquement d'une classe spécifique oerp-inner-content. NE PAS LA SUPPRIMER, sinon vous perdrez le centrage horizontaL et vertical.
A l'intérieur de ce panneau d'élément, vous pourrez soit vous mettre en relative (ce que nous conseillons pour le développement d'un site web en reponsive) soit en absolute.
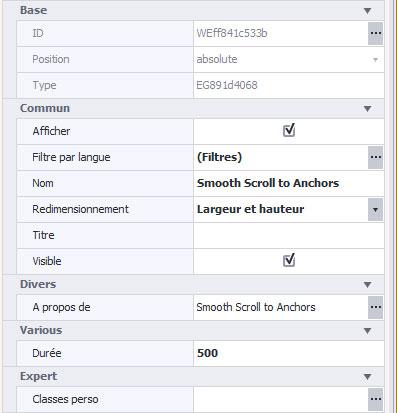
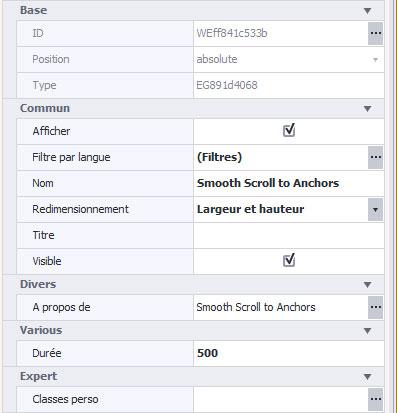
 L'élément suivant est l'élément Défilement lisse vers les ancres.
L'élément suivant est l'élément Défilement lisse vers les ancres.
Une fois posé sur une page ou un calque (ce qui est notre cas pour notre template), vous aurez automatiquement un scroll en douceur d'un lien vers une ancre posée n'importe où sur votre page. Dans l'élément, vous avez la possibilité de régler la vitesse de défilement en millisecondes.
Pour notre template, nous avons spécifié "500", ce qui est aussi la valeur par défaut. Cela marche aussi sur les liens vers des IDs.
 COMPORTEMENT
COMPORTEMENTDistance minimale :
C'est l'espace minimal entre le bas du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cet partie peut inclure des unités en pixels, em, vh etc.
Distance haut minimale :
C'est l'espace minimal entre le haut du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cette partie peut inclure l'unité en pixels, em, vh etc.
Inclure la hauteur du footer :
Il est utile de cocher cette case pour le dernier panneau de la page. Dès que possible, réduire la hauteur pour que le footer (la section Contenu Bas) rentre sur l'écran avec le panneau.
Inclure la hauteur du Header :
Il est utile de cocher cette case pour le premier panneau de la page. Dès que possible, réduire la hauteur pour que le Header (la section Haut si elle est activée dans les Sections de la page - icône Responsive) rentre sur l'écran avec le panneau.
Inclure les hauteurs des éléments :
Vous pouvez ajouter une liste d'IDs séparés par une virgule, des éléments qui doivent s'afficher sur la même page (écran) que le panneau d'éléments responsive. La hauteur du panneau sera réduite en conséquence. C'est ce que nous avons fait avec notre élément WEMENU (un panneau d'éléments). Celui-ci tient compte de la hauteur de cet élément et s'y inscuste parfaitement.
Une fois cet élément importé sur votre page, si vous voulez un élément centré, vous devez mettre un Panneau d'Eléments (élément standard dans la liste Eléments de droite) à l'intérieur. Celui-ci héritera automatiquement d'une classe spécifique oerp-inner-content. NE PAS LA SUPPRIMER, sinon vous perdrez le centrage horizontaL et vertical.
A l'intérieur de ce panneau d'élément, vous pourrez soit vous mettre en relative (ce que nous conseillons pour le développement d'un site web en reponsive) soit en absolute.
 L'élément suivant est l'élément Défilement lisse vers les ancres.
L'élément suivant est l'élément Défilement lisse vers les ancres.Une fois posé sur une page ou un calque (ce qui est notre cas pour notre template), vous aurez automatiquement un scroll en douceur d'un lien vers une ancre posée n'importe où sur votre page. Dans l'élément, vous avez la possibilité de régler la vitesse de défilement en millisecondes.
Pour notre template, nous avons spécifié "500", ce qui est aussi la valeur par défaut. Cela marche aussi sur les liens vers des IDs.
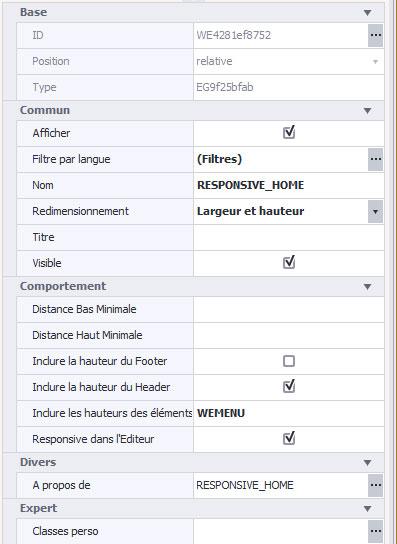
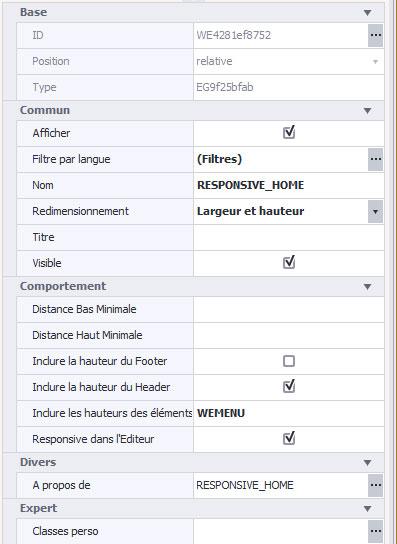
Celui-ci comporte de toutes nouvelles options que nous allons détailler. la chose la plus importante est que vous compreniez son utilité. Cet élément prend l'intégralité de la hauteur et de la largeur de la page de votre navigateur. Donc, quel que soit la taille de celui-ci, vous aurez ce panneau d'éléments responsive en fullpage. Nous y avons inclus différentes options prenant en compte le plus large panel de cas :
 COMPORTEMENT
COMPORTEMENT
Distance minimale :
C'est l'espace minimal entre le bas du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cet partie peut inclure des unités en pixels, em, vh etc.
Distance haut minimale :
C'est l'espace minimal entre le haut du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cette partie peut inclure l'unité en pixels, em, vh etc.
Inclure la hauteur du footer :
Il est utile de cocher cette case pour le dernier panneau de la page. Dès que possible, réduire la hauteur pour que le footer (la section Contenu Bas) rentre sur l'écran avec le panneau.
Inclure la hauteur du Header :
Il est utile de cocher cette case pour le premier panneau de la page. Dès que possible, réduire la hauteur pour que le Header (la section Haut si elle est activée dans les Sections de la page - icône Responsive) rentre sur l'écran avec le panneau.
Inclure les hauteurs des éléments :
Vous pouvez ajouter une liste d'IDs séparés par une virgule, des éléments qui doivent s'afficher sur la même page (écran) que le panneau d'éléments responsive. La hauteur du panneau sera réduite en conséquence. C'est ce que nous avons fait avec notre élément WEMENU (un panneau d'éléments). Celui-ci tient compte de la hauteur de cet élément et s'y inscuste parfaitement.
Une fois cet élément importé sur votre page, si vous voulez un élément centré, vous devez mettre un Panneau d'Eléments (élément standard dans la liste Eléments de droite) à l'intérieur. Celui-ci héritera automatiquement d'une classe spécifique oerp-inner-content. NE PAS LA SUPPRIMER, sinon vous perdrez le centrage horizontaL et vertical.
A l'intérieur de ce panneau d'élément, vous pourrez soit vous mettre en relative (ce que nous conseillons pour le développement d'un site web en reponsive) soit en absolute.
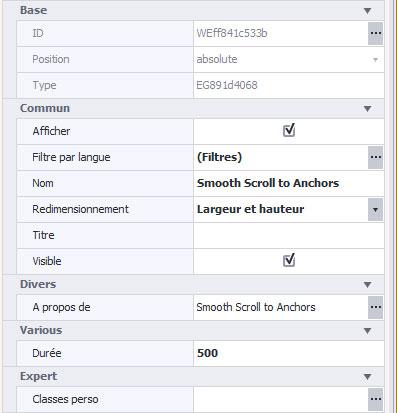
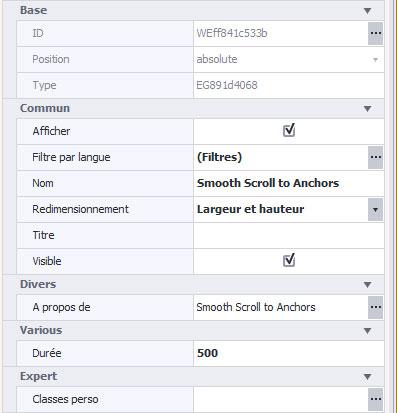
 L'élément suivant est l'élément Défilement lisse vers les ancres.
L'élément suivant est l'élément Défilement lisse vers les ancres.
Une fois posé sur une page ou un calque (ce qui est notre cas pour notre template), vous aurez automatiquement un scroll en douceur d'un lien vers une ancre posée n'importe où sur votre page. Dans l'élément, vous avez la possibilité de régler la vitesse de défilement en millisecondes.
Pour notre template, nous avons spécifié "500", ce qui est aussi la valeur par défaut. Cela marche aussi sur les liens vers des IDs.
 COMPORTEMENT
COMPORTEMENTDistance minimale :
C'est l'espace minimal entre le bas du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cet partie peut inclure des unités en pixels, em, vh etc.
Distance haut minimale :
C'est l'espace minimal entre le haut du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cette partie peut inclure l'unité en pixels, em, vh etc.
Inclure la hauteur du footer :
Il est utile de cocher cette case pour le dernier panneau de la page. Dès que possible, réduire la hauteur pour que le footer (la section Contenu Bas) rentre sur l'écran avec le panneau.
Inclure la hauteur du Header :
Il est utile de cocher cette case pour le premier panneau de la page. Dès que possible, réduire la hauteur pour que le Header (la section Haut si elle est activée dans les Sections de la page - icône Responsive) rentre sur l'écran avec le panneau.
Inclure les hauteurs des éléments :
Vous pouvez ajouter une liste d'IDs séparés par une virgule, des éléments qui doivent s'afficher sur la même page (écran) que le panneau d'éléments responsive. La hauteur du panneau sera réduite en conséquence. C'est ce que nous avons fait avec notre élément WEMENU (un panneau d'éléments). Celui-ci tient compte de la hauteur de cet élément et s'y inscuste parfaitement.
Une fois cet élément importé sur votre page, si vous voulez un élément centré, vous devez mettre un Panneau d'Eléments (élément standard dans la liste Eléments de droite) à l'intérieur. Celui-ci héritera automatiquement d'une classe spécifique oerp-inner-content. NE PAS LA SUPPRIMER, sinon vous perdrez le centrage horizontaL et vertical.
A l'intérieur de ce panneau d'élément, vous pourrez soit vous mettre en relative (ce que nous conseillons pour le développement d'un site web en reponsive) soit en absolute.
 L'élément suivant est l'élément Défilement lisse vers les ancres.
L'élément suivant est l'élément Défilement lisse vers les ancres.Une fois posé sur une page ou un calque (ce qui est notre cas pour notre template), vous aurez automatiquement un scroll en douceur d'un lien vers une ancre posée n'importe où sur votre page. Dans l'élément, vous avez la possibilité de régler la vitesse de défilement en millisecondes.
Pour notre template, nous avons spécifié "500", ce qui est aussi la valeur par défaut. Cela marche aussi sur les liens vers des IDs.
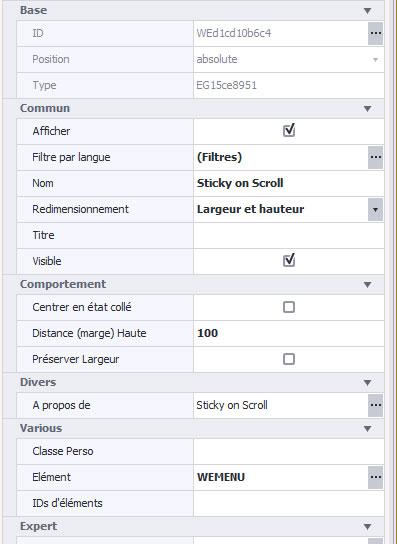
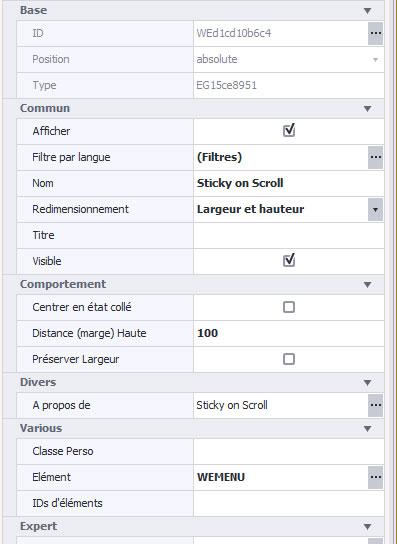
Le prochain élément est Sticky (collant) au scroll. Il es utilisé sur le calque Base_Menu. Nous avons développé cet élément pour permettre à un menu (selon son ID) de rester fixé en haut une fois que celui-ci y est arrivé lors d'un scroll.
Les différentes options possibles :
 Centrer en état collé : encore en béta test.
Centrer en état collé : encore en béta test.
Distance (marge) Haute : impose une marge de xx pixels par rapport au top. Pas nécessaire de jouer avec.
Préserver Haut : encore en béta test.
Element :
Il s'agit de l'élément qui hérite de cette fonction. Une fois que l'élément WEMENU arrivera en haut de votre navigateur lors du scroll, sera restera fixe.
IDs d'éléments : possibilité d'ajouter plusieurs éléments , séparés par une virgule .
Les différentes options possibles :
 Centrer en état collé : encore en béta test.
Centrer en état collé : encore en béta test.Distance (marge) Haute : impose une marge de xx pixels par rapport au top. Pas nécessaire de jouer avec.
Préserver Haut : encore en béta test.
Element :
Il s'agit de l'élément qui hérite de cette fonction. Une fois que l'élément WEMENU arrivera en haut de votre navigateur lors du scroll, sera restera fixe.
IDs d'éléments : possibilité d'ajouter plusieurs éléments , séparés par une virgule .
